本ブログは、GCP(Google Cloud Platform)上にWordPressの仮想インスタンス(サーバ)を立てて運営しています。
この連載では、本ブログを0から構築した時の手順を紹介しています。
GCPって何?という方は次の記事を先に読んでくださいね。
今回は、GCSを導入し、WordPressのメディア用ストレージとして設定します。
この記事でやること
GCS(Google Cloud Storage)はGCPが提供するストレージサービスです。
5GBの無料枠をWordPressのメディア用ストレージとして利用します。
GCSの利用開始
では、GCSのバケット(データをためる場所)を作成していきましょう。
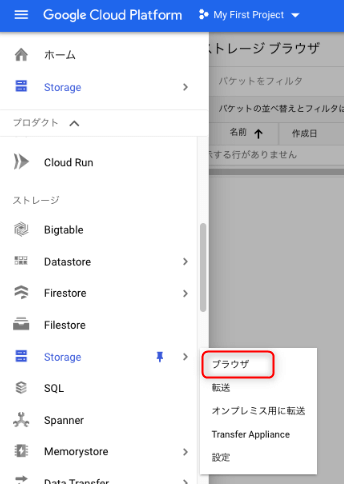
GCPのメニューから「Storage」>「ブラウザ」を選択します。

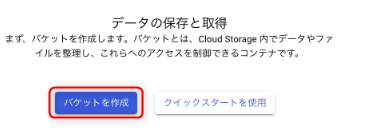
「バケットを作成」をクリックします。

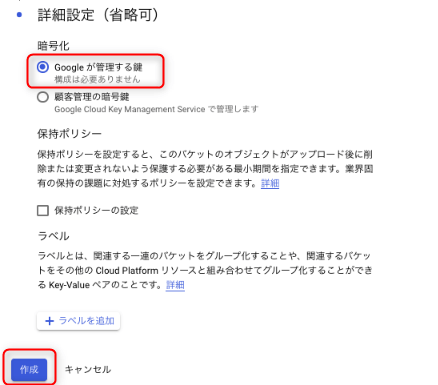
無料枠の範囲で利用するため、次のように設定をしていきます。
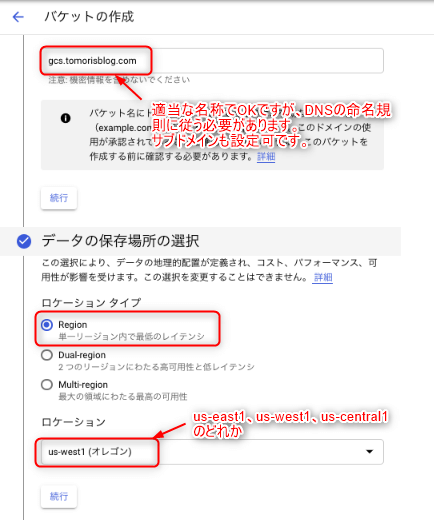
- バケットに名前を付ける:適当な名称でOKですが、DNSの命名規則に従う必要があります。サブドメインも設定可です。
- ロケーションタイプ:Region
- ロケーション:us-east1、us-west1、us-central1 のどれか
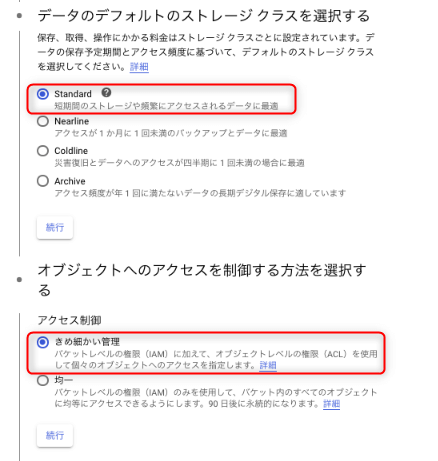
- ストレージクラス:Standard
- オブジェクトへのアクセス制御:きめ細かい管理
- 暗号化:Googleが管理する鍵
- 保持ポリシー:チェックなし
- ラベル:なし



すべて設定したら「作成」をクリックしてバケットを作成します。
次に、インターネットにバケットの中身を公開するため、すべてのユーザに対して閲覧権限を付与します。
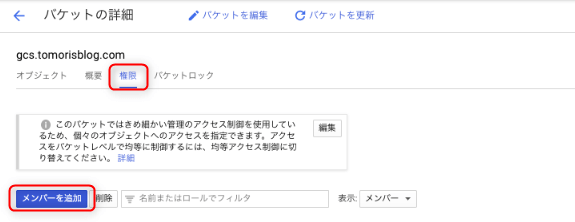
バケットの詳細から、「権限」タブをクリックし、「メンバーを追加」をクリックします。

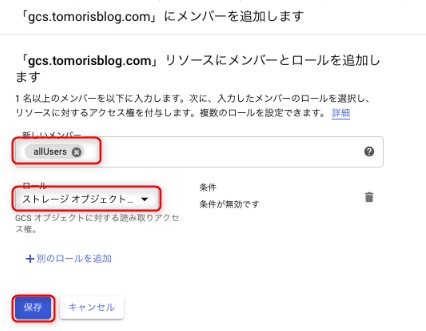
「新しいメンバー」に「allUsers」と入力し、「ロールを選択」で「Cloud Storage」>「ストレージ オブジェクト 閲覧者」を選択して「保存」をクリックします。

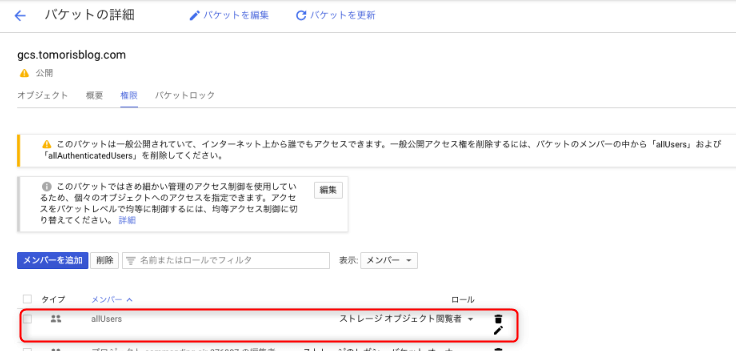
メンバーにallUsersが追加されたことを確認します。これで、バケットに格納された画像がインターネットから閲覧可能になりました。

WP-StatelessによるWordPressとの連携
WordPressプラグインの「WP-Stateless」を導入して、画像の格納先がGCSとなるように設定します。
WP-Statelessのインストール
WordPressの管理画面にアクセスします。
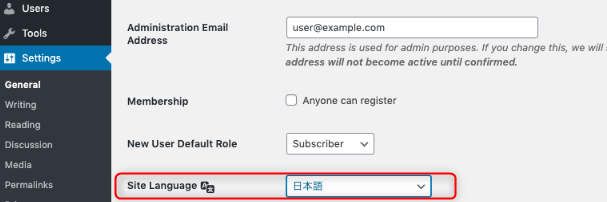
管理画面の言語はデフォルト英語なので、「Settings」>「Site Language」から日本語化しておきましょう。

メニューの「プラグイン」から「新規追加」をクリックします。
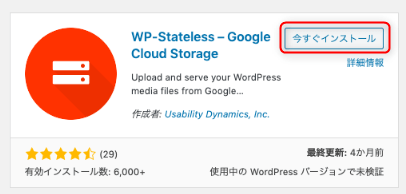
「WP-Stateless – Google Cloud Storage」を検索し、「今すぐインストール」をクリックします。

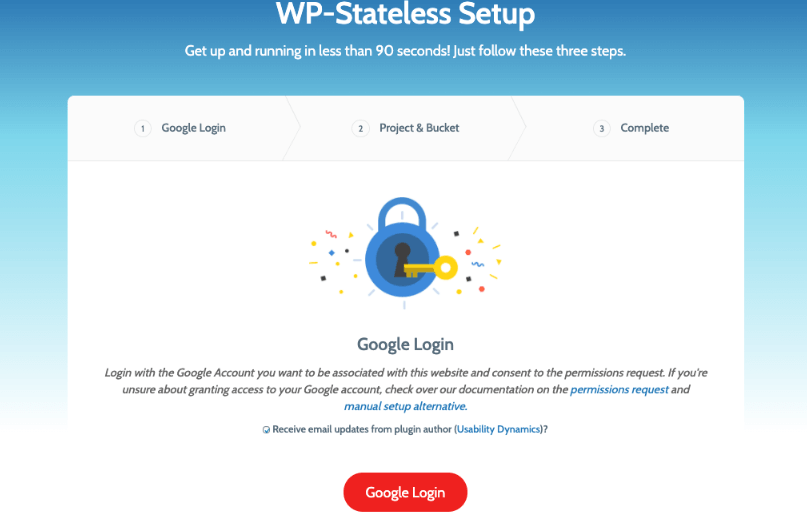
インストールが完了したら「有効化」をクリックします。有効化が完了したら以下の画面が表示されるので、「Begin Setup Assistant」をクリックします。

「Google Login」をクリックし、Googleアカウントでログインします。

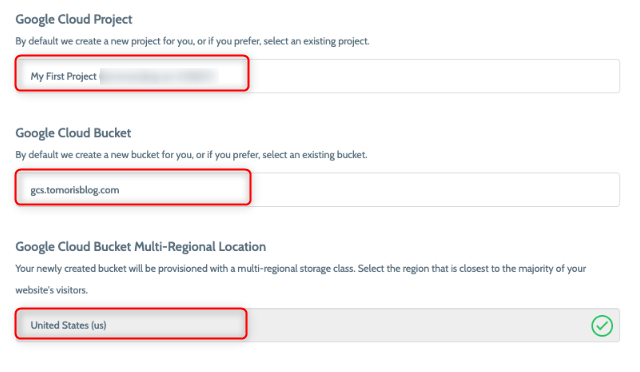
GCPのプロジェクト名、GCSのバケット名を入力し、Locationに「United States」を選択します。

これで設定が完了です。

メディアのアップロード設定
次に、メディアのアップロード方法に関する設定を行います。
管理画面メニューの「メディア」に「Stateless Settings」という項目が追加されているのでそれをクリックします。

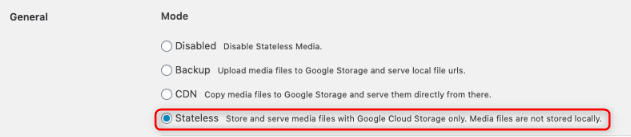
「General」>「Mode」を「Stateless」にします。(メディアをGCSのみにアップロードする設定)
- Disabled:ステートレスメディアを無効にします。
- Backup:メディアファイルをGoogleストレージにアップロードし、ローカルファイルのURLを提供します。
- CDN:メディアファイルをGoogleストレージにコピーし、そこから直接提供します。
- Stateless:メディアファイルをGoogleストレージにコピーし、そこから直接提供します。

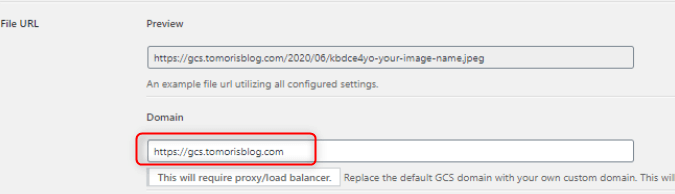
ドメイン形式でGCSにアクセスできるようにします。
「File URL」>「Domain」にGCSにアクセスするドメインを入力します。

CloudFlareへCNAMEレコードを追加
CloudFlareにGCSのCNAMEレコードを追加します。GCSではストレージ内のリソースへのリクエストを受け付けるリダイレクト先を用意しているので、それをCNAMEに設定します。
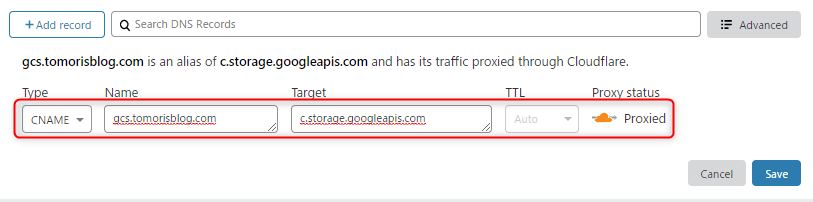
CloudFlareの「DNS」タブから、レコードを追加します。
- Type:CNAME
- Name:バケットのドメイン名
- Target:c.storage.googleapis.com
- Proxy status:Proxied

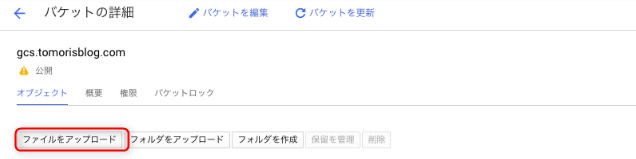
「Save」で保存できたら、適当な画像をアップロードしてみましょう。

バケットの詳細画面から「ファイルをアップロード」で画像をアップロードします。

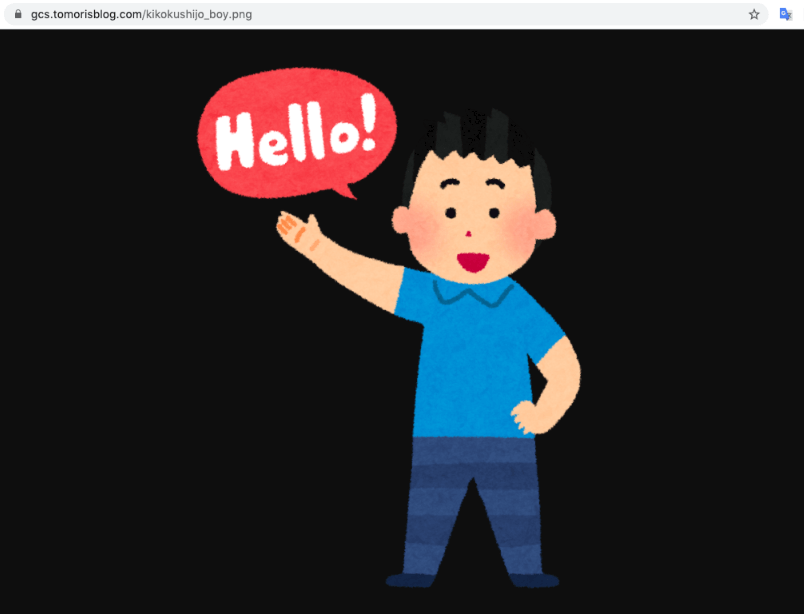
アップロードできたら、URLでアクセスしてみます。
きちんと表示されました。

最後に、WordPressで画像を張り付けた記事を作成し、プレビューで確認してみます。

画像が表示され、かつアドレスバーの隣に鍵アイコンが表示され、SSLによる暗号化がされていることを確認します。

今回は以上です。
とりあえずここまで出来たら構築自体は完了です。お疲れ様でした。
下の記事で、導入したプラグインとセキュリティ対策について解説しています。
ご参考にどうぞ。



コメント